タイトルが入れられる囲み枠 まずは、タイトルを入れる事ができる枠線3種類です! アメブロの既存のデザインでもリンクの文字色を青にする簡単カスタイマイズ! 表紙を挿入する予定がなかったとしても、設定してみたら意外とそれっぽくなるので、一度見てみてはいかがでしょうか? 冊子やレポートなど、いろんな文書に使えます! Word・ワードデザインされた表紙の作り方 ではさっそく、ワードに表紙を挿入 プレゼンスライドのデザインをカッコよくするコツ プレゼン資料を作る際に、デザインって本当に悩みますよね? 私が発行しているメルマガ会員の皆さんにアンケートを取ったところ、 404 %の人が デザインがかっこよくならない と悩んでいたので、今回
1
タイトル 枠 デザイン
タイトル 枠 デザイン- また随時、デザインを増やしたり、解説(Font Awesomeのもですね)も増やしていきますね。 ぜひ、飾り囲み枠デザインと併せてデザインを 下記の記事では、同じように、HTMLCSSで作った 飾り囲み枠(ボックス)デザイン をご紹介しています。上下クラシック枠 ハイエレガンディーノ 使いやすい四角枠 菱形クラシカル ミラーフレーム 四隅飾り枠 名画フレーム バードフレーム 角エレガントフレーム



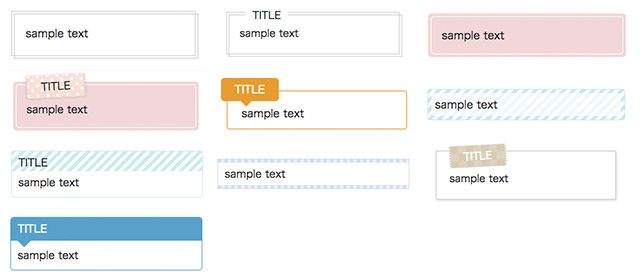
見出しタイトルリボン素材1 青色系テープ枠 可愛い無料イラスト素材集
パワーポイントで「タイトルを入力」の枠を消す方法 パワーポイントで新しいスライドを追加した時に、「タイトルを入力」「テキストを入力」といった枠が出てくることは良くあります。 これらの枠は プレースホルダー というのですが、タイトルや こんにちは。ユイpです。 さて、今回のテーマは「文字デザインをしてみよう」です。 皆さんは普段、小説や漫画、ゲームやアニメなどの「タイトルロゴ」に注目した事はありますか? 私はロゴを見るのが好きなのでいつも注目してしまう 続きを読む タイトルロゴ風 文字デザインをして2 おしゃれな囲み枠デザイン・cssソースコード一覧 21 少しずれた二重枠;
枠・見出し の 使い方 ①使いたい! と思った枠や見出しの下に記載のHTMLコードをコピーしてください。 ②アメブロの記事を書くスペースの下にある「HTML表示」をクリックして、そこにペーストしてください。 ③その後、「通常表示」をクリックして タイトルの上下に線をひく見出しデザイン ↑下に2本の場合の場合 ↑上下に1本ずつ場合 線をタイトルの上にも配置することで、見出し部分をより目立たせることができます。 他にも直線を用いた自分なりのタイトルを考えてみるのもいいかもしれません。 見出し1(h1)は記事のタイトルで使われています。 見出し6:囲い枠 2行以上になるとデザインが崩れてしまうので、短めのテキストのときだけご使用くださいませ。中央に寄せたいときは、テキストエディタモードなどでhtml
この記事で紹介する囲み枠は、ボタンをクリックすると HTML と CSS コードのサンプルが表示されます。 TCD「Be」と「MAG」については表示を確認済みなのでコピペですぐに使えますが、CSS をカスタマイズしてもらえばデザインを自由に変更できるので、好みでタイトルや見出しを罫線で囲むポイントは、次のとおりです。 ポイント1 タイトルや見出し全体を選択し、ホームタブの段落にある罫線ボタンの をクリックする。 ポイント2 メニューの線種とページ罫線と網かけの設定をクリックする。 タイトル 枠 デザイン タイトル 枠 デザイン数字が大きいほど太くなります。 タグを変えると線の種類も変えられます 実践: solid 二重線: double 点線: dotted 破線: dashed 文字数に合わせて幅を自動調整: displayinlineblock;




文字の周りを囲むデザイン 文字の枠 のコツ でざいんくるブログ




見出し枠に関する記事一覧
コピペでOK! アメブロ用のおしゃれな囲み枠と仕切り線年最新版 アメブロの記事を装飾するためのおしゃれな罫線やボックスのスタイルまとめです。 コピペで簡単に使えます ! アメブロの編集ページをHTML表示に切り替えて、コードをコピータイトル枠イラストなら、小学校・幼稚園向け・保育園向けのかわいい無料イラストお試しフリー素材 (カット)がいっぱいの安心サイトへどうぞ イラストを今すぐ無料でお試しするにはこちらから。 今なら有料イラスト2か月分990円以上が無料です数字が大きいほど太くなります。 タグを変えると線の種類も変えられます 実践: solid 二重線: double 点線: dotted 破線: dashed 文字数に合わせて幅を自動調整: displayinlineblock;




アドビストックのデザイン まどいろ Com ガラスフィルム 防犯フィルム 目隠しフィルムのまどいろ Com




タイトル ナチュラル 枠状 の画像素材 デザインパーツ イラスト Cgの写真素材ならイメージナビ
ブログ HTMLやCSSの知識がなくても、コピペで使える囲み枠デザインをご紹介します。 (随時更新しています♪) ここで紹介する囲み枠は、記事の作成画面にコードをコピペするだけでOKなので、初心者にも簡単です。 CSSとHTMLを別々の場所「フレーム枠 イラスト」 一覧 フレーム(飾り枠・囲み枠)に関するイラストです。すべて無料でご利用いただけるフリー今回はwebページ用のおしゃれなボックスデザイン例を30個紹介します。どれもレスポンシブ対応で、htmlとcssのコピペで使うことができます。 枠の途中にタイトル point




タイトル枠 Silhouette Design




シンプル かわいい フレッシュ タイトルに使えるフレームデザイン Papier Peint Papiers Peints Blanc Noir Monochrome Myloview Fr
11 背景色を設定する 12 背景に白の長方形を被せる 2 パワーポイントの外枠をおしゃれにデザインする 21 塗りつぶしのパターンでデザインを変える 22 裏技uiGradientsを使う 3 枠が動かないように固定しておく 31 枠がオブジェクトとして扱われて



見出しタイトルリボン素材1 青色系テープ枠 可愛い無料イラスト素材集




パンフレットの表紙デザイン広告枠のフォントですタイトル シート モデル創造的なベクトルのフロント ページのアート抽象的なチラシのセットバナーのテクスチャです緑の線は幾何学的図形アイコン世界地図財務プロジェクト繊維 小冊子の表紙のベクターアート素材や




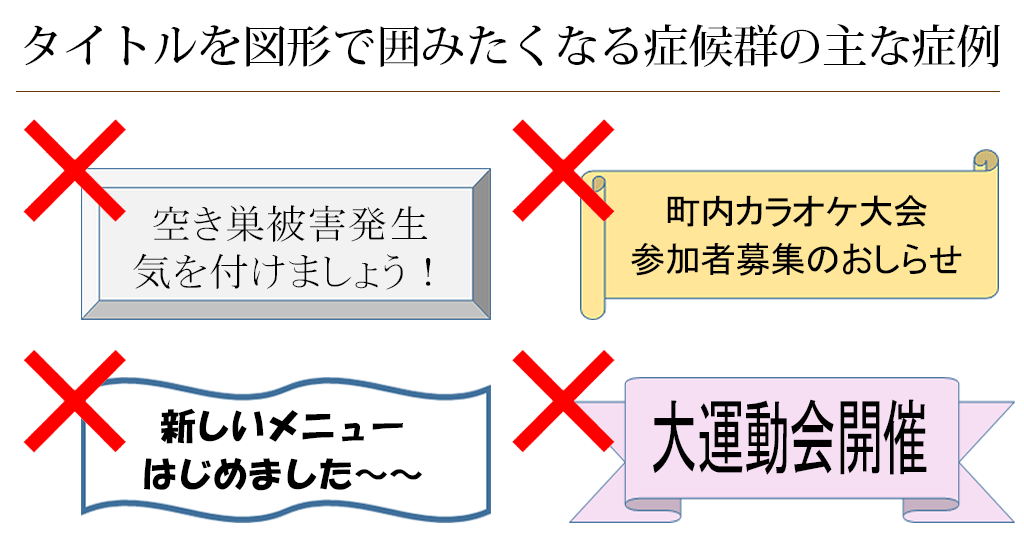
タイトルを囲むだけでプロのような見栄え 資料作成に使えるwordのテクニック Getnavi Web ゲットナビ




チラシ 見出し デザイン




オビワン Ob1 イラスト デザイン タイトルロゴ周りの寂しさを感じたら飾り枠 飾り枠のまとめ 飾り枠大好き協会 シンプルな 枠から モリモリの枠まで デザイン イラスト タイトルロゴ ロゴデザイン 作字 タイポグラフィ 飾り枠




アドビストックのデザイン まどいろ Com ガラスフィルム 防犯フィルム 目隠しフィルムのまどいろ Com



1




タイトル欄付きの点線のフレーム飾り枠イラスト 無料イラスト かわいいフリー素材集 フレームぽけっと




タイトル枠 イラスト無料




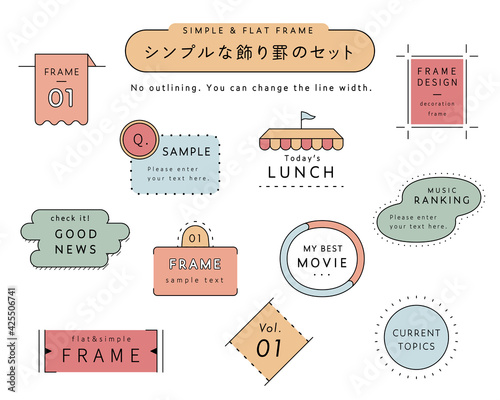
無料イラスト シンプルなタイトル枠のセット




枠 シンプル タイトル用 の画像 写真素材 ベクター画像 Shutterstock




シンプル可愛い暖色タイトル見出し枠セットイラスト No 無料イラストなら イラストac 21 見出し テキスト デザイン タグ テンプレート




シンプルデザイン タイトル枠のイラスト素材




ネオ古典 Ram スカル デザイン要素タイトル枠 新古典派のベクターアート素材や画像を多数ご用意 Istock




タイトル枠イラスト 無料イラストなら イラストac




上下or左右 ページ 2 デザイン枠専門サイトframe Design




シンプルな飾り罫セット 飾り罫 枠 デザイン フレーム かわいい




付箋イラスト 無料イラストなら イラストac




リボン ページ 4 デザイン枠専門サイトframe Design




テキストボックス タイトルを図形で囲みたくなる症候群の治療方法 Word Excel Powerpoint わえなび ワード エクセル問題集 Waenavi




シンプルなタイトルフレームのセット 飾り 枠 装飾 あしらい 飾り罫 見出し デザイン 線 吹き出し Stock Vector Adobe Stock




長方形 ページ 3 デザイン枠専門サイトframe Design




タイトル枠 イラスト無料




タイトル イラスト 枠 手書き タイトル イラスト 枠 手書き Apixtursaecnm0o




シンプルタイトルフレームのイラスト素材




Cssで作るおしゃれなボックス 囲み枠 のデザインサンプル13パターン Naifix




タイトル ナチュラル 枠状 の画像素材 デザインパーツ イラスト Cgの写真素材ならイメージナビ




タイトル枠 イラスト無料




見出しとタイトルのデザイン 21 パンフレット デザイン デザイン 見出し




ネオ クラシックなデザイン要素空白のタイトル フレーム 枠のベクターアート素材や画像を多数ご用意 Istock



見出しタイトルリボン素材1 青色系テープ枠 可愛い無料イラスト素材集




ペンキタイトル枠2 デザイン枠専門サイトframe Design




寄せ書きデザイン タイトル 中央フレーム素材 蝶2



無料素材 飾り枠でデコレーションしたクリスマスのタイトル文字ベクターイラスト




タイトル枠 イラスト無料




デザイン枠専門サイトframe Design ページ 12 1000以上の飾り枠のある素材サイト



フレーム ラベル 無料素材10選 商用利用可 Acワークスのブログ




シンプル かわいい フレッシュ タイトルに使えるフレームデザイン Papier Peint Papiers Peints Blanc Noir Monochrome Myloview Fr




タイトル枠 イラスト無料




シンプルでおしゃれ タイトル枠のイラスト素材




パンフレットの表紙デザインを抽象化します広告枠のフォントですパッチ タイトル シート モデル創造的なベクトルのフロント ページのアートチラシのセットバナーのテクスチャです正方形のアイコン黒黄色の四角形の繊維ストライプの飾り アイデアのベクターアート素材




リボン枠 見出しに使えそうな枠 フリー素材 ブログ




見出しやタイトルのフレームのセット 枠 装飾 飾り おしゃれのイラスト素材




シンプル かわいい フレッシュ タイトルに使えるフレームデザイン Papier Peint Papiers Peints Blanc Noir Monochrome Myloview Fr




寄せ書きデザイン タイトル 中央フレーム素材 木製草のボード




寄せ書きデザイン タイトル 中央フレーム素材 ボード




シンプルな飾り罫セット クリスマス デザイン おしゃれ 飾り罫 枠 デザイン




オビワン Ob1 イラスト デザイン タイトルロゴ周りの寂しさを感じたら飾り枠 飾り枠のまとめ 飾り枠大好き協会 シンプルな 枠から モリモリの枠まで デザイン イラスト タイトルロゴ ロゴデザイン 作字 タイポグラフィ 飾り枠




フリー素材 古書の枠線ブラシ素材 Metrograph Jp




リボンつめあわせ リボンイラスト イラスト フリー素材




寄せ書きデザイン タイトル 中央フレーム素材 シンプル枠2




ひし形フレームイラスト 無料イラストなら イラストac




タイトル枠イラスト 無料イラストなら イラストac




タイトル枠 Silhouette Design




縦書き デザイン枠専門サイトframe Design




無料素材 Valentine バレンタイン フレーム タイトル かわいい おしゃれ バレンタインデー カード デザイン バナー てがき Drawing バレンタインイラスト フレーム イラスト 消しゴムはんこ 図案 無料




No1022 お洒落な飾り枠 Eps イラストダウンロード販売 D Lemon




Html Css コピペで簡単 ボックス 囲み枠 デザイン記事まとめ さかぽんブログ Miyazaki Life




見出しとタイトルのデザイン 21 パンフレット デザイン テキストデザイン デザイン




幾何学模様のカラフルなパターン 円 四角 線 Pop Papier Peint Papiers Peints Decoration Vive Annonce Myloview Fr



1




タイトル枠 イラスト無料




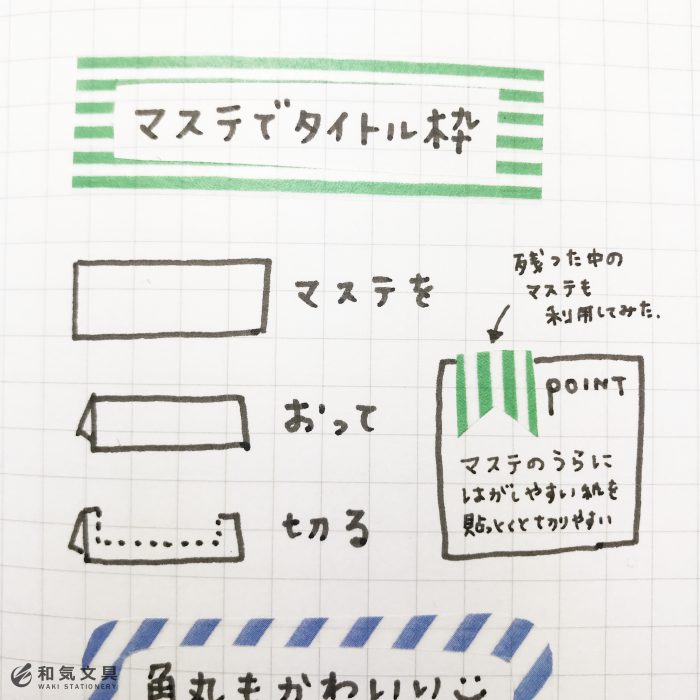
マスキングテープでタイトル枠 和気文具ウェブマガジン




シンプルなフレーム 枠のセット イラスト 線 飾り 装飾 見出し あしらい 飾り罫 タイトル Wall Mural Yugoro




タイトル枠 イラスト無料




寄せ書きデザイン タイトル 中央フレーム素材 エレガント6




タイトルデザイン2のイラスト素材




100以上 シンプル タイトル 枠 フリー シモネタ




タイトル枠イラスト 無料イラストなら イラストac



3




シンプルなカラフルタイトル見出し枠セットイラスト No 無料イラストなら イラストac




無料のフリー素材 フレーム枠 タイトル ポップデザイン




見出しやタイトルのフレームのセット 枠 装飾 飾り おしゃれ 広告 Papier Peint Papiers Peints Couleur Pastel Couleurs Colore Myloview Fr




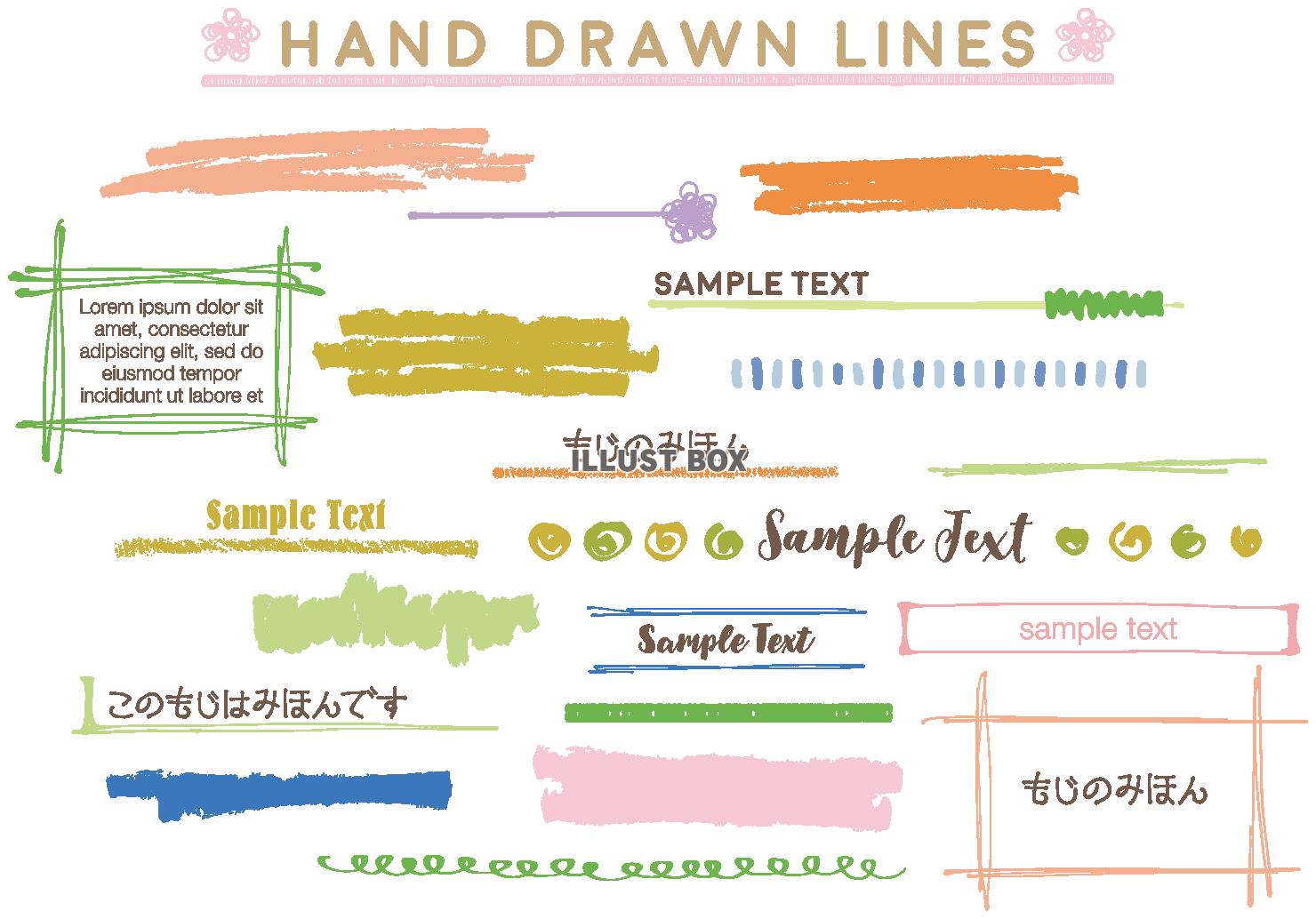
見出しやタイトルの手書きフレームのセット 枠 飾り イラスト 装飾 素材のイラスト素材




タイトル枠 イラスト無料




デザイン使いやすいタイトルデザインのための装飾的なルール見出しとラベルのセット 枠のベクターアート素材や画像を多数ご用意 Istock




タイトルデザイン6のイラスト素材




見出しやタイトルのフレームのセット 枠 装飾 飾り おしゃれのイラスト素材




白黒 モノクロの花のイラスト フリー素材 フレーム枠no 793 白黒 タイトル




寄せ書きデザイン タイトル 中央フレーム素材 猫としっぽ




タイトル枠 デザイン枠専門サイトframe Design




タイトル枠 イラスト無料




タイトル枠 ページ 2 イラストストック 時短だ




フリー素材 クラシックなフレームセット Illustration Illustrator フリー素材 Freevector フリーイラスト おしゃれ Design デザイン フレーム タイトル 結婚式 タイムスケジュール フレーム フレーム イラスト 無料




幾何学模様のカラフルなパターン 円 四角 線 Pop Papier Peint Papiers Peints Decoration Vive Annonce Myloview Fr




シンプルなラインの四角い枠ダイアログのタイトルバーのデザイン要素 フレーム ボックス 簡単な画像とpsd素材ファイルの無料ダウンロード Pngtree




シンプル かわいい フレッシュ タイトルに使えるフレームデザイン Papier Peint Papiers Peints Blanc Noir Monochrome Myloview Fr




おしゃれなタイトルデザインの作り方とコツを27種類紹介します デザイン研究所




タイトル枠イラストなら 小学校 幼稚園向け 保育園向けのかわいい無料イラストお試しフリー素材 カット がいっぱいの安心サイトへどうぞ




見出しやタイトルのフレームのセット 枠 装飾 飾り おしゃれ Wall Mural Yugoro




小さな囲み枠を使って表彰文デザインを装飾 無料素材 東京工芸舎




シンプル かわいい フレッシュ タイトルに使えるフレームデザイン Papier Peint Papiers Peints Blanc Noir Monochrome Myloview Fr



見出しタイトルリボン素材1 青色系テープ枠 可愛い無料イラスト素材集




見出しやタイトルのフレームのセット 枠 装飾 飾り おしゃれのイラスト素材




枠 シンプル タイトル用 の画像 写真素材 ベクター画像 Shutterstock



1




寄せ書きデザイン タイトル 中央フレーム素材 シンプルタイトル




オビワン Ob1 イラスト デザイン タイトルロゴ周りの寂しさを感じたら飾り枠 飾り枠のまとめ 飾り枠大好き協会 シンプルな 枠から モリモリの枠まで デザイン イラスト タイトルロゴ ロゴデザイン 作字 タイポグラフィ 飾り枠



0 件のコメント:
コメントを投稿